ログイン後のダッシュボードの作成を目指しながら、Bootstrap実践知識を捕捉していきます。
この記事の目次です。
1. bootstrapの開始テンプレート(使用するCSSとJSファイル)
2. レイアウト(container)
3. レイアウト(container-fluid)
4. グリッドシステム(rowとcol)
5. グリッドシステム(ネスト)
6. グリッドシステム(col-sm)
まず初めにbootstrapの開始テンプレートについて見ていきます。
bootstrap.min.cssに加えて、一部のコンポーネントでJavaScriptを使用していますので、bootstrap.min.jsが必要です。 さらにそれらが使用するjquery、popperといったJavaScriptの外部ライブラリが必要です。
以下のファイルをダウンロードしてから保存して取り込むか、直接URL指定して取り込みます。
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js
https://code.jquery.com/jquery-3.3.1.slim.min.js
https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js
bootstrapの開始テンプレートは以下になります。
構成は以下になります。
/test
│ sample.html
├─css
│ bootstrap.min.css
└─js
bootstrap.min.js
jquery-3.3.1.slim.min.js
popper.min.js
sample.htmlのコードです。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>ダッシュボード</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> ダッシュボード <script src="js/jquery-3.3.1.slim.min.js"></script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
コードの表示例です。

コンテナは基本のレイアウトでグリッドシステムで入れ子にする場合に必要になります。 「container」を指定すると、幅568、768、992、1200のブレークポイントで固定幅のコンテナ(ブレークポイントで max-width が変わる)切り替えてくれます。
以下は「container」のサンプルです。
構成は以下になります。
/test
│ sample.html
├─css
│ bootstrap.min.css
└─js
bootstrap.min.js
jquery-3.3.1.slim.min.js
popper.min.js
sample.htmlのコードです。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>ダッシュボード</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <style> .my-bg-color { background-color:#614983; color:#ffffff; } </style> </head> <body> <div class="my-bg-color container"> ダッシュボード </div> <script src="js/jquery-3.3.1.slim.min.js"></script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
※my-bg-colorは独自に定義したスタイルです。
コードの表示例です。








コンテナは基本のレイアウトでグリッドシステムで入れ子にする場合に必要になります。 「container」を指定すると、幅568、768、992、1200のブレークポイントで固定幅のコンテナ(ブレークポイントで max-width が変わる)切り替えてくれます。
viewport 全体に広がる全幅で利用するには、container-fluidを使います。
以下は「container-fluid」のサンプルです。
構成は以下になります。
/test
│ sample.html
├─css
│ bootstrap.min.css
└─js
bootstrap.min.js
jquery-3.3.1.slim.min.js
popper.min.js
sample.htmlのコードです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ダッシュボード</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.my-bg-color {
background-color:#614983;
color:#ffffff;
}
</style>
</head>
<body>
<div class="my-bg-color container-fluid">
ダッシュボード
</div>
<script src="js/jquery-3.3.1.slim.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
コードの表示例です。

viewport 全体に広がる全幅で利用するには、container-fluidを使います。
グリッドシステムを使用するとレイアウトの配置が簡単に行えます。基本としてrowを指定した領域の中にcolを配置します。
以下は「rowとcol」のサンプルです。
構成は以下になります。
/test
│ sample.html
├─css
│ bootstrap.min.css
└─js
bootstrap.min.js
jquery-3.3.1.slim.min.js
popper.min.js
sample.htmlのコードです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ダッシュボード</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.my-bg-color {
background-color:#614983;
color:#ffffff;
}
.my-content-bg-color {
background-color:#cccccc;
color:#000000;
}
</style>
</head>
<body>
<div class="my-bg-color container-fluid">
<div class="row">
<div class="col">ロゴ</div>
<div class="col">アカウント情報</div>
</div>
<div class="row">
<div class="col">メニュー</div>
<div class="my-content-bg-color col">コンテンツ</div>
</div>
</div>
<script src="js/jquery-3.3.1.slim.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
※my-content-bg-colorは独自に定義したスタイルです。
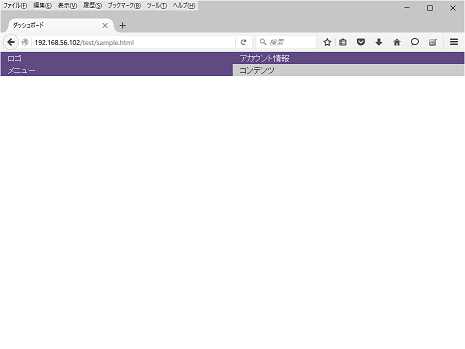
コードの表示例です。

グリッドシステムを使用するとレイアウトの配置が簡単に行えます。基本としてrowを指定した領域の中にcolを配置します。 colを指定すると等間隔で表示されるようになります。
グリッドでコンテンツをネストすることができます。ネストした場合、その領域の範囲で100%幅になるよう調整されます。
以下は「ネスト」のサンプルです。
構成は以下になります。
/test
│ sample.html
├─css
│ bootstrap.min.css
└─js
bootstrap.min.js
jquery-3.3.1.slim.min.js
popper.min.js
sample.htmlのコードです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ダッシュボード</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.my-bg-color {
background-color:#614983;
color:#ffffff;
}
.my-content-bg-color {
background-color:#cccccc;
color:#000000;
}
</style>
</head>
<body>
<div class="my-bg-color container-fluid">
<div class="row">
<div class="col">
ロゴ
<div class="row">
<div class="col">メニュー</div>
</div>
</div>
<div class="col">
アカウント情報
<div class="row">
<div class="my-content-bg-color col">コンテンツ</div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.3.1.slim.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
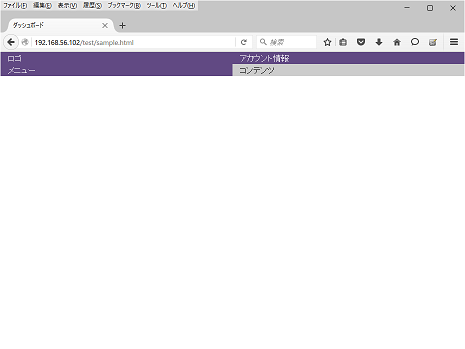
コードの表示例です。

グリッドでコンテンツをネストすることができます。ネストした場合、その領域の範囲で100%幅になるよう調整されます。
モバイルの幅の時に折り返したい、そんなときはcol-smが使えます。colに-smをつけると幅575px以下の時に挙動をかえることができます。
以下は「col-sm」のサンプルです。
構成は以下になります。
/test
│ sample.html
├─css
│ bootstrap.min.css
└─js
bootstrap.min.js
jquery-3.3.1.slim.min.js
popper.min.js
sample.htmlのコードです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ダッシュボード</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.my-bg-color {
background-color:#614983;
color:#ffffff;
}
.my-content-bg-color {
background-color:#cccccc;
color:#000000;
}
</style>
</head>
<body>
<div class="my-bg-color container-fluid">
<div class="row">
<div class="col">
ロゴ
<div class="row">
<div class="col">メニュー</div>
</div>
</div>
<div class="col-sm">
アカウント情報
<div class="row">
<div class="my-content-bg-color col">コンテンツ</div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.3.1.slim.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
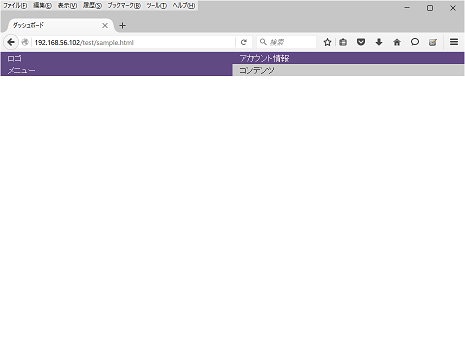
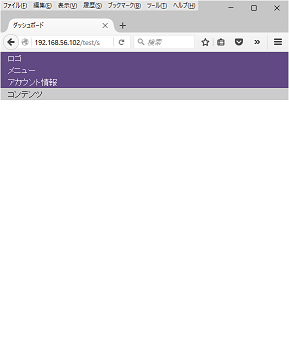
コードの表示例です。


モバイルの幅の時に折り返したい、そんなときはcol-smが使えます。colに-smをつけると幅575px以下の時に挙動をかえることができます。
もっと知識を広げるための参考です。
Bootstrapは、UIまで手が回らないエンジニアにうれしい「CSSやJavaScript」のライブラリです。 デザイン面のすぐれた豊富なテンプレートに加え、デバイスやブラウザ依存を吸収してくれます。 この記事ではBootstrapの入門知識からBootstrap4の管理画面用のテンプレートの利用まで解説していきます。
この記事の更新履歴です。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
216.73.216.99
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.