トップ
 言語
言語
 JavaScript
JavaScript
 基礎編
基礎編
 Windowオブジェクト
Windowオブジェクト
 confirmメソッド
confirmメソッド
トップ
 言語
言語
 JavaScript
JavaScript
 基礎編
基礎編
 Windowオブジェクト
Windowオブジェクト
 confirmメソッド
confirmメソッド
JavaScriptで確認ダイアログを表示するにはWindowオブジェクトのconfirmメソッドを使用します。
この記事の目次です。
1. Windowオブジェクトのconfirm()メソッド
2. confirm()メソッドの使用例
WJavaScriptで確認ダイアログを表示するにはWindowオブジェクトのconfirm()メソッドを使用します。
indowオブジェクトのconfirm()メソッドは、確認用のダイアログを表示します。 確認ダイアログで「OK」が選択された場合、confirm()メソッドの戻り値がtrue、「キャンセル」の場合はfalseになります。
Windowオブジェクトは、JavaScriptコードが動作しているWebブラウザのウィンドウまたはフレームを表します。 JavaScriptにあらかじめ用意されてるオブジェクトで、JavaScriptを何も書いてない状態でもwindowオブジェクトは利用できます。
Windowオブジェクトのconfirm()メソッドを使用したサンプルソースです。
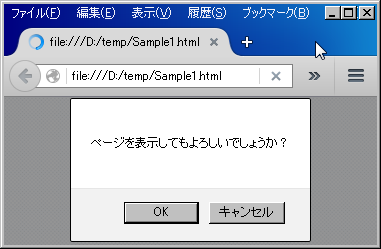
「ページを表示しますか?」という確認をおこなう確認ダイアログを表示するサンプルソースです。
<html>
<body>
<script type="text/javascript">
if (window.confirm('ページを表示してもよろしいでしょうか?')) {
document.write("<p>Hello World!!</p>");
}
</script>
</body>
</html>
サンプルコードを「Sample1.html」のように拡張子が「.html」になるファイルを作成して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
ページを表示すると「ページを表示しますか?」という確認ダイアログが表示されます。

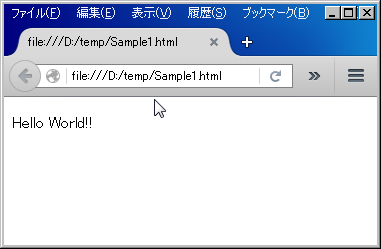
確認ダイアログで「OK」をクリックするとメッセージが表示されます。

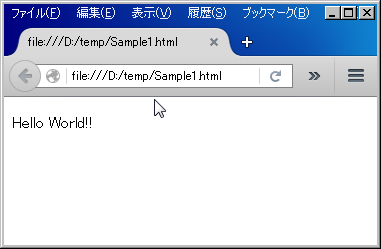
確認ダイアログで「キャンセル」をクリックすると何も表示されません。

JavaScriptの入門から応用まで。JavaScript言語についてまとめています。
更新履歴になります。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
18.216.77.184
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.