トップ
 言語
言語
 JavaScript
JavaScript
 基礎編
基礎編
 その他のサンプルプログラム
その他のサンプルプログラム
 ドラッグ&ドロップして自由配置
ドラッグ&ドロップして自由配置
トップ
 言語
言語
 JavaScript
JavaScript
 基礎編
基礎編
 その他のサンプルプログラム
その他のサンプルプログラム
 ドラッグ&ドロップして自由配置
ドラッグ&ドロップして自由配置
マウスで要素の位置を変更するサンプルなど。JavaScriptでドラッグ&ドロップして自由配置するプログラムの作り方をまとめています。
マウス関連のイベントを使用することで、ドラッグ&ドロップで選択された要素の位置を変化させることができます。 これができれば、Webブラウザ上にWindowsのアプリケーションと同じ用なWebアプリケーションが作れそうですね。
以下では、マウス関連のイベントを軽く見ていき、実際にマウスのドラッグ&ドロップで図形の位置を自由に変更できるプログラムのサンプルを見ていきます。
onmousedown、onmouseup、onmousemoveの3つのイベントを使ってドラッグ&ドロップのプログラムを実現使用と思います。
マウスのボタンが押されたときに発生するイベントです。
マウスのボタンが離されたときに発生するイベントです。
マウスが移動したときに発生するイベントです。
では、ドラッグ&ドロップで図形の位置を自由に変更できるプログラムを見ていきます。
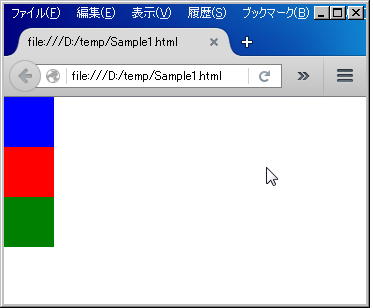
青、赤、緑の50px四方の正方形を立てに並べて、ドラッグ&ドロップで位置を変更するプログラムです。
<html>
<head>
<style type="text/css">
div {
width: 50px;
height: 50px;
position: absolute;
}
div.a {
background-color: blue;
top: 0px;
left: 0px;
}
div.b {
background-color: red;
top: 50px;
left: 0px;
}
div.c {
background-color: green;
top: 100px;
left: 0px;
}
</style>
<script type="text/javascript">
function draggable(target) {
target.onmousedown = function() {
document.onmousemove = mouseMove;
};
document.onmouseup = function() {
document.onmousemove = null;
};
function mouseMove(e) {
var event = e ? e : window.event;
target.style.top = event.clientY + 'px';
target.style.left = event.clientX + 'px';
}
}
</script>
</head>
<body>
<div class="a" id="a1"></div>
<div class="b" id="b1"></div>
<div class="c" id="c1"></div>
<script type="text/javascript">
draggable(document.getElementById('a1'));
draggable(document.getElementById('b1'));
draggable(document.getElementById('c1'));
</script>
</body>
</html>
htmlファイルに保存して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
ページ表示直後は縦に各正方形のオブジェクトが並びます。

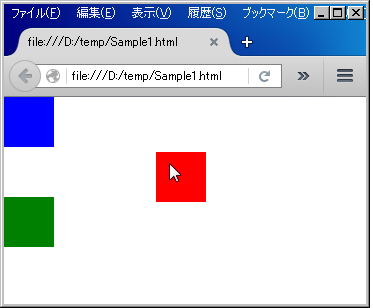
たとえば、赤色のオブジェクトをドラッグ&ドロップで移動すると赤色のオブジェクトの要素がその位置まで移動します。

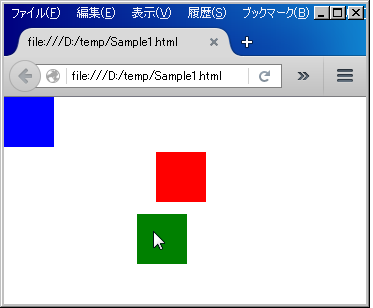
緑色ののオブジェクトもドラッグ&ドロップで移動するとその位置まで移動します。

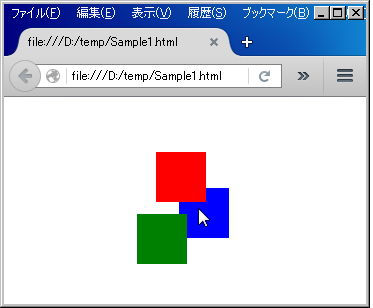
青色もドラッグ&ドロップで移動します。重なったときははじめに作成したオブジェクトが下に表示されます。

JavaScriptの入門から応用まで。JavaScript言語についてまとめています。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
18.216.77.184
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.