トップ
 言語
言語
 JavaScript
JavaScript
 入門編
入門編
 イベントとイベントハンドラ
イベントとイベントハンドラ
 各種イベント
各種イベント
 onblurイベント
onblurイベント
トップ
 言語
言語
 JavaScript
JavaScript
 入門編
入門編
 イベントとイベントハンドラ
イベントとイベントハンドラ
 各種イベント
各種イベント
 onblurイベント
onblurイベント
onblurイベントはフォーカスが外れたときのイベントです。テキストフィールド0埋め補完の例など。JavaScriptのonblurイベントについてまとめています。
この記事の目次です。
1. onblurとは
2. onblurイベントの解説
3. JavaScriptでonblurイベントを使用したサンプルコードの一覧
4. onblurが動かない場合の参考
onblurとは、フォーカスがフォームやウィンドウから離れたときのイベントを取得するイベントハンドラです。
onblurの読み方は「オンブラー(オンブラァー)」です。
onblurは「on」と「blur」がくっついた単語です。 「blur」の発音は「 blə'ːr 」ですので「オンブラー(オンブラァー)」という読み方になりますね。
onblurイベントはフォーカスが外れたときに発生するイベントです。
htmlのinputタグのtype属性がtextのフォームなどでマウスカーソルが点滅していたり、type属性がradioのフォームやcheckboxのフォームがチェックされたり、 ウィンドウがアクティブになっているなどの状態が、フォーカスがある状態になります。
フォームを移動したり、フォーカスがあるウィンドウとは別ウィンドウをクリックすることなどで、 フォーカスが移動したときをイベントとして取得し、設定した処理を実行します。
以下ではJavaScriptでonblurイベントを使用するサンプルプログラムを見ていきます。
以下はページ内の各サンプルへのリンクです。
JavaScriptでonblurイベントを使用したテキストフィールド0埋め補完の例を以下に示します。
inputタグのonblur属性でonblurイベント発生時の処理にfillZere関数を登録します。
fillZere関数では、テキストフィールドへの入力値が8ケタに満たない場合、 テキストフィールドからフォーカスが外れたタイミングで先頭にゼロを追加する例を示します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<input type="text" id="code" onblur="fillZere(this)">
<script type="text/javascript">
function fillZere(element) {
var value = element.value;
while (value.length < 8) {
value = '0' + value;
}
element.value = value;
}
</script>
</body>
</html>
htmlファイルに保存して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
入力フォームに例えば「1」と入力します。

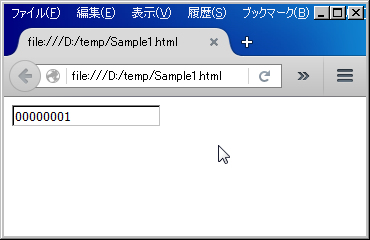
するとフォーカスが外れたときにonblurイベントが発生し、テキストフィールドへの入力値が8ケタに満たないので、「00000001」のようにテキストフィールド0埋めに補完されます。

今度はonblurイベントを使用してテキストフィールドが未入力の場合に入力を促すメッセージを表示する例を見ていきます。
inputタグのonblur属性でonblurイベント発生時の処理にshowSupportMessage関数を登録します。
showSupportMessage関数では、テキストフィールドへの入力が無い場合にidがaのタグのテキストに「入力は必須です。」と書き込みます。 逆に入力がある場合はidがaのタグのテキストをクリアします。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<input type="text" id="code" onblur="showSupportMessage(this)">
<p id="a"></p>
<script type="text/javascript">
function showSupportMessage(element) {
if (!element.value) {
document.getElementById('a').innerHTML='入力は必須です。';
} else {
document.getElementById('a').innerHTML='';
}
}
</script>
</body>
</html>
htmlファイルに保存して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
ページ表示直後はメッセージは表示されません。

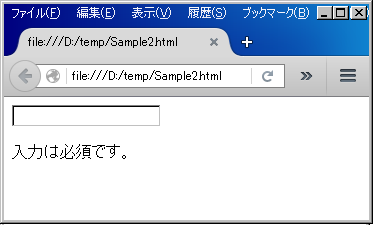
テキストフィールドが未入力の状態でフォーカスを移すとonblurイベントが発生し、showSupportMessage関数の処理が行われます。 未入力のため、showSupportMessage関数では「入力は必須です。」とidがaのタグのテキストに書き込みます。

テキストフィールドが入力状態でフォーカスを移す場合もonblurイベントが発生し、showSupportMessage関数の処理が行われる動きは同じで。 未入力の場合は、showSupportMessage関数ではとidがaのタグのテキストをクリアします。

今度はonblurイベントを使用してテキストエリアからHTMLタグを取り除く例を見ていきます。
textareaタグのonblur属性でonblurイベント発生時の処理にtrimHtmlTag関数を登録します。
trimHtmlTag関数では、テキストエリアに入力された文章の中にHTMLタグが含まれていたらそのHTMLタグを削除します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<textarea type="textarea" id="code" onblur="trimHtmlTag(this)" cols="40" rows="5"></textarea>
<script type="text/javascript">
function trimHtmlTag(element) {
var value = element.value;
value = value.replace(/<("[^"]*"|'[^']*'|[^'">])*>/g,'');
element.value = value;
}
</script>
</body>
</html>
htmlファイルに保存して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
例えば、scriptタグでアラートを表示させるようなHTMLの改ざんを行うような入力があったとします。

テキストフィールドが未入力の状態でフォーカスを移すとonblurイベントが発生し、trimHtmlTag関数の処理が行われます。 trimHtmlTagによりHTMLタグが削除され、無害化されます。

onblurを使用したコードが動かない場合についてです。参考になればと思います。
前の処理でエラーになっているとそこで停止して、onblurの処理が動かないことがあります。 alert()を追加するなどしてどこから動かなくなっているか確認してみましょう。
ブラウザによって仕様が異なる場合がありますがonblurではないと思います。 onblurの前の処理でブラウザ依存のコードが存在するかもしれません。
JavaScriptのイベントハンドラについてまとめています。
JavaScriptの入門から応用まで。JavaScript言語についてまとめています。
更新履歴になります。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
216.73.216.99
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.