トップ
 言語
言語
 JavaScript
JavaScript
 基礎編
基礎編
 DOM
DOM
 innerHTMLプロパティ
innerHTMLプロパティ
 箇条書きを生成
箇条書きを生成
トップ
 言語
言語
 JavaScript
JavaScript
 基礎編
基礎編
 DOM
DOM
 innerHTMLプロパティ
innerHTMLプロパティ
 箇条書きを生成
箇条書きを生成
innerHTMLプロパティとfor in文を使ってliタグを追加する例など。JavaScriptで箇条書きを生成するやり方をまとめています。
JavaScriptでinnerHTMLとfor in文を使ってliタグを追加すれば、箇条書きが生成できます。
innerHTMLプロパティは、DOMでよく使われるプロパティで指定したタグのテキスト内容を参照したり、設定したりすることができます。
for in文は、オブジェクトのプロパティを順に変数に格納して、for文と同じ様に文を繰り返し実行します。 オブジェクトに含まれる要素を全て利用するような処理の場合に利用できます。
なお、関連情報として以下のような内容がありますので、はじめに紹介しておきます。
JavaScriptでinnerHTMLを操作した書き換えの例など
テキストフィールドへの入力値が8ケタに満たない場合0埋めするサンプル。
JavaScriptライブラリのjQueryに関連した技術情報を掲載しています。
innerHTMLとfor in文を使ってliタグを追加する例を以下で見ていきます。
ボタンをクリックすると、idがaというulタグに箇条書きを追加するサンプルプログラムです。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<ul id="a"><li>ここに文字列を出力します。</li></ul>
<input type="button" value="四季を表示する" onclick="showItemizedStatement(season);">
<script type="text/javascript">
var season = ['Spring', 'Summer', 'Fall', 'Winter'];
function showItemizedStatement(listObj) {
var str = '';
// オブジェクトのプロパティを順に変数に格納
for (var prop in listObj) {
str = str + '<li>' +listObj[prop] + '</li>';
}
document.getElementById('a').innerHTML = str;
}
</script>
</body>
</html>
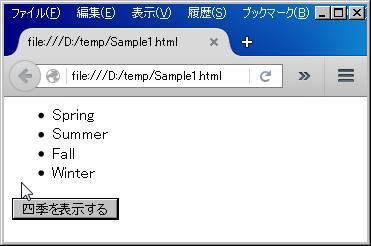
htmlファイルに保存して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
はじめにページを表示した段階では「ここに文字列を出力します。」と表示されます。

「四季を表示する」ボタンをクリックするとliタグの要素が生成されて「Spring」、「Summer」、「Fall」、「Winter」の箇条書きが表示されます。

JavaScriptの入門から応用まで。JavaScript言語についてまとめています。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
3.16.56.44
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.