トップ
 言語
言語
 JavaScript
JavaScript
 基礎編
基礎編
 DOM
DOM
 innerHTMLプロパティ
innerHTMLプロパティ
 htmlのタグのテキスト内容の変更
htmlのタグのテキスト内容の変更
トップ
 言語
言語
 JavaScript
JavaScript
 基礎編
基礎編
 DOM
DOM
 innerHTMLプロパティ
innerHTMLプロパティ
 htmlのタグのテキスト内容の変更
htmlのタグのテキスト内容の変更
JavaScriptでinnerHTMLを操作した書き換えの例など。htmlのタグのテキスト内容の変更の仕方についてまとめています。
innerHTMLプロパティは、DOMでよく使われるプロパティで指定したhtmlのタグのテキスト内容を参照したり、値を変更することができます。 innerHTMLプロパティの値を変更することで、変更したhtmlタグのテキスト内容を書き換えることができます。
以下は関連情報です。概要をみて目的の内容と違いそうでしたら以下も参考にしていただければと思います。
innerHTMLプロパティとfor in文を使ってliタグを追加する例など。
テキストフィールドへの入力値が8ケタに満たない場合0埋めするサンプル。
JavaScriptライブラリのjQueryに関連した技術情報を掲載しています。
JavaScriptでinnerHTMLプロパティの値を変更する操作で、htmlタグのテキスト内容を書き換える例を見ていきます。
ボタンをクリックすると、idがaというpタグ(<p id="a">)のテキスト内容を「Hello World!!」に変更するサンプルプログラムです。
<html>
<head>
<meta http-equiv="Content-Script-Type" content="text/javascript">
</head>
<body>
<p id="a">ここに文字列を出力します。</p>
<input type="button" value="ボタン"
onclick="document.getElementById('a').innerHTML='Hello World!!';">
</body>
</html>
このサンプルでは、ボタンクリックというイベントを処理するためイベントハンドラを使っています。 イベントハンドラを使うときは、以下のmetaタグを記述します。
<meta http-equiv="Content-Script-Type" content="text/javascript">
フォームのボタンがクリックされたときのイベントハンドラを「onclick」といいます。以下のように記述するとイベント処理が実行されます。
onclick="<イベント処理>">
document.getElementById()メソッドで、idがaのpタグのエレメントを取り出して、 このタグのinnerHTMLプロパティに「Hello World!!」というテキスト内容を変更しています。
このように、innerHTMLプロパティの値を変更することにより、htmlタグのテキスト内容が書き換えられます。
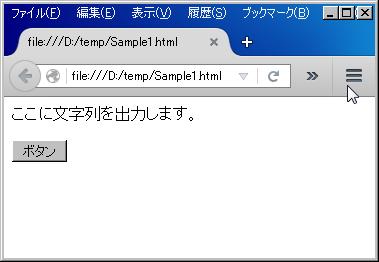
htmlファイルに保存して、ChromeやFirefoxなど、ブラウザで開けば表示できます。 表示した結果は次のようになります。
はじめにページを表示した段階では「ここに文字列を出力します。」と表示されます。

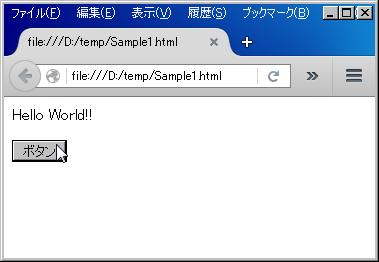
ボタンをクリックすると内部でinnerHTMLの値が変更され、「Hello World!!」とpタグのテキスト内容が書き変わります。

JavaScriptの入門から応用まで。JavaScript言語についてまとめています。
スポンサーリンク
サイト内のページ
 言語
言語
C・C++
/HTML
/Java
/JavaScript
/PHP
/シェルスクリプト
 開発環境
開発環境
Ant
/Burp
/Eclipse
/Fiddler
/gcc
/gdb
/Git
/g++
/JDK
/JMeter
/JUnit
/Teraterm
/ZAP
 技術・仕様
技術・仕様
Ajax
/CORBA
/Jakarta EE(旧称J2EE、Java EE)
/JNI
 ライブラリ/Framework/CMS
ライブラリ/Framework/CMS
bootstrap
/jQuery
/FuelPHP
/Lucene
/MyBatis
/Seasar2
/Spring
/Struts
/WordPress
 Web API
Web API
Google Maps
 ITインフラ
ITインフラ OSとミドルウェア
OSとミドルウェア
Linux
/Windows
/シェル
ActiveMQ
/Tomcat
/MariaDB
/MySQL
/Nagios
/Redis
/Solr
 ITインフラ
ITインフラ セキュリティ
セキュリティ
公開サーバーのセキュリティ
 SI
SI
ホームページの作り方
スポンサーリンク
IPアドレス確認ツール
あなたのグローバルIPアドレスは以下です。
216.73.216.99
HTMLの表示色確認ツール
パスワード生成ツール
文字数のプルダウンを選択して、取得ボタンを押すと「a~z、A~Z、0~9」の文字を ランダムに組み合わせた文字列が表示されます。
ここに生成されます。
スポンサーリンク
Copyright (C) 2007-2024 zealseeds. All Rights Reserved.